Pada saat push notifications yang tidak pernah habis-habisnya terus bersaing untuk menarik perhatian kita, mungkin tidak mengejutkan bahawa tahun yang akan datang ini, reka bentuk web adalah mengenai intuitif dan kejelasan penggunaan. Dalam persekitaran yang penuh dengan maklumat dan rangsangan, laman web hari ini perlu menyampaikan mesej mereka dengan lebih jelas agar lebih menonjol.
Trend reka bentuk website berikut untuk tahun 2020 ada di sini untuk memastikan laman web yang jelas dan rapi, tetapi kaya dengan kandungan dan visual. Dan yang paling penting, tren menarik ini dapat membantu anda membuat laman web yang bergaya dan terkini:
Table of Contents
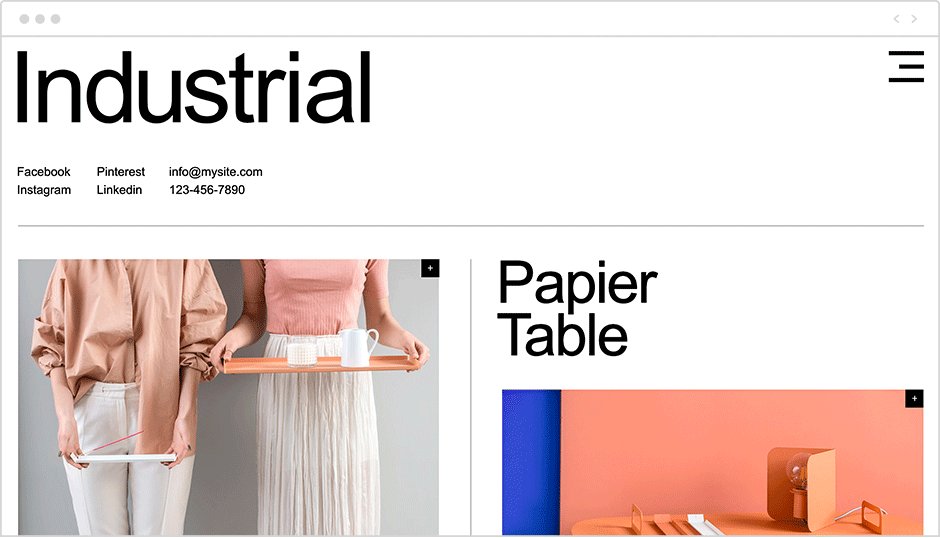
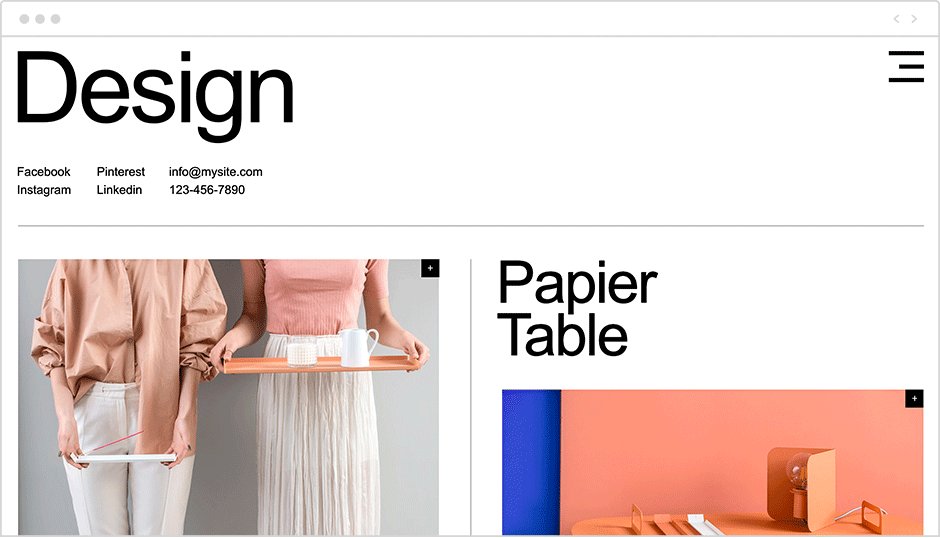
1. Jenis dan elemen yang terlalu besar

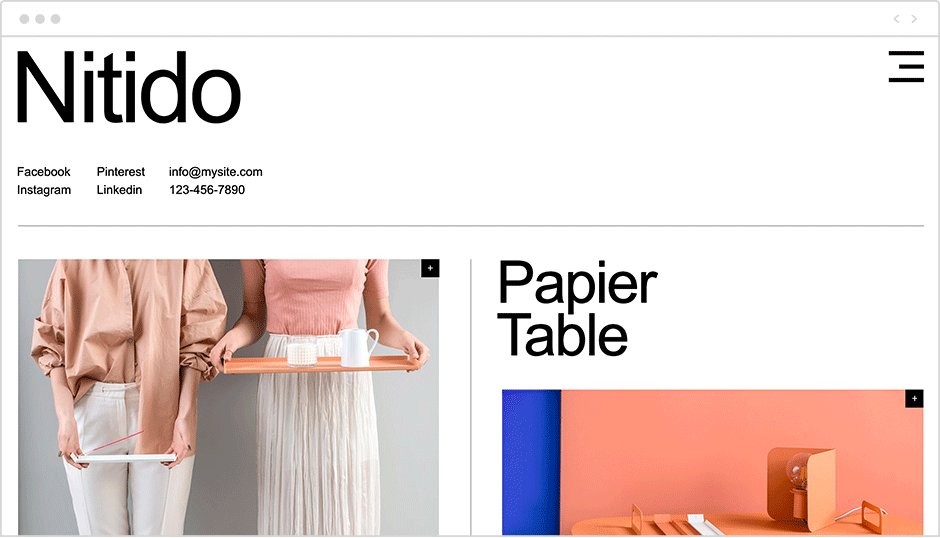
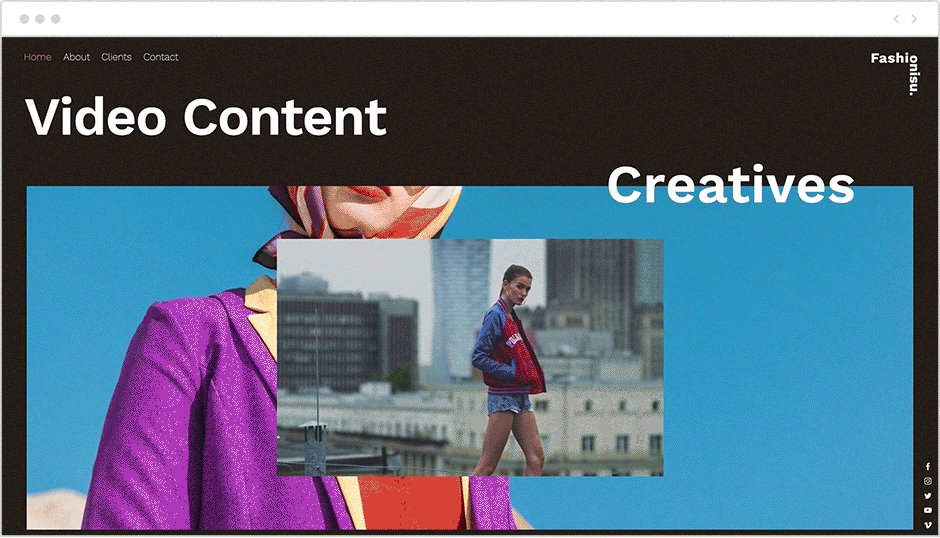
Untuk berkomunikasi dengan jelas dan seketika, laman web menyukai elemen yang besar dan menonjol. Besarnya reka bentuk ini berlaku untuk apa sahaja di laman web, dari tipografi besar, tebal, hingga gambar dan video skrin penuh, dan bahkan ikon menu laman web yang besar.
Elemen yang diperbesar seperti ini menarik perhatian, dan membantu pelawat laman web memahami apa yang dimaksudkan dengan laman web ini secara langsung. Tidak ketinggalan, mereka kelihatan hebat pada saiz skrin apa pun. Agar trend ini benar-benar bersinar, kurangkan bilangan elemen reka bentuk di setiap halaman. Perlu diingat bahawa terlalu banyak ciri hebat sekaligus boleh menjadi luar biasa dan tidak produktif.
Sebagai sebahagian daripada trend ini, semakin banyak laman web memilih gambar atau video skrin penuh pada lipatan pertama mereka, dipadankan dengan tipografi yang besar. Susun atur ini berfungsi dalam menyampaikan mesej dengan jelas dan cekap, memastikan bahawa maklumat yang paling penting tidak hanya tersebar, tetapi benar-benar mendaftar – dan bergema – dengan pengunjung laman web.
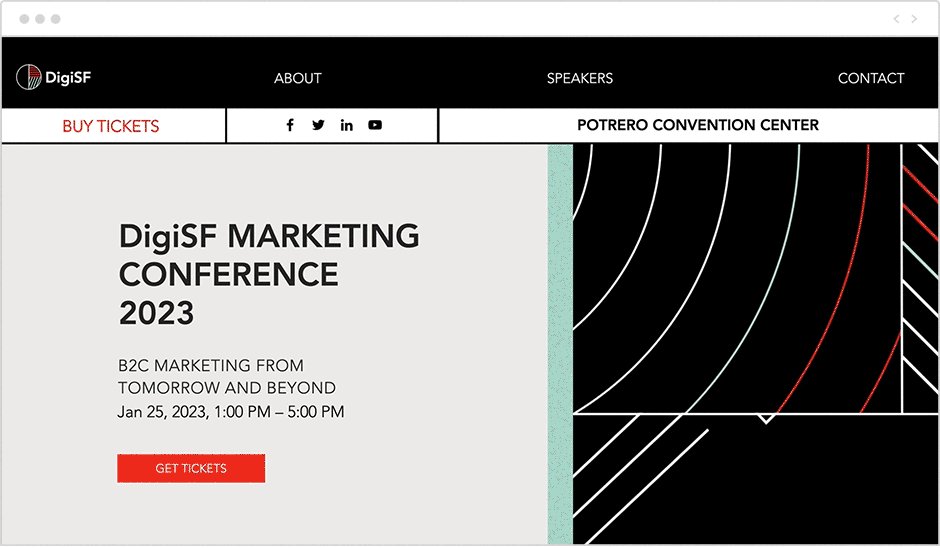
2. Split screen content

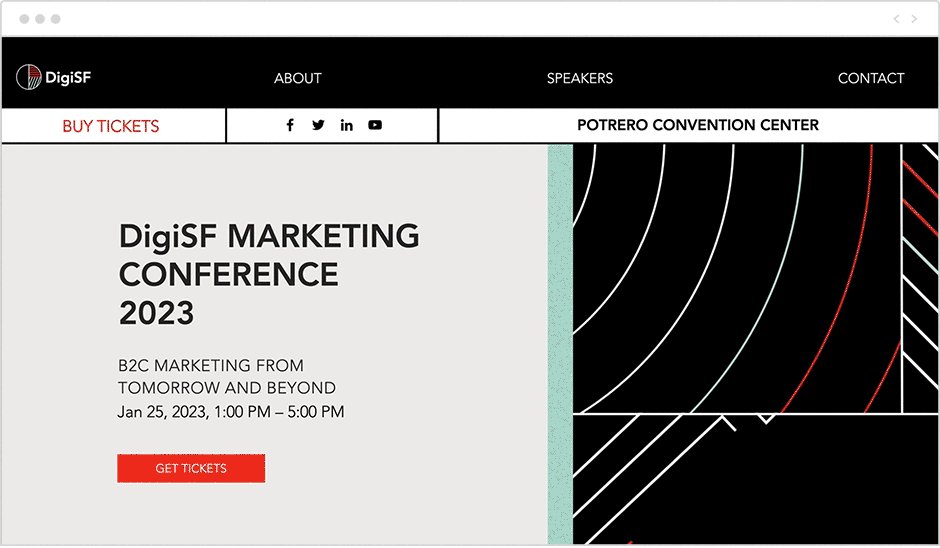
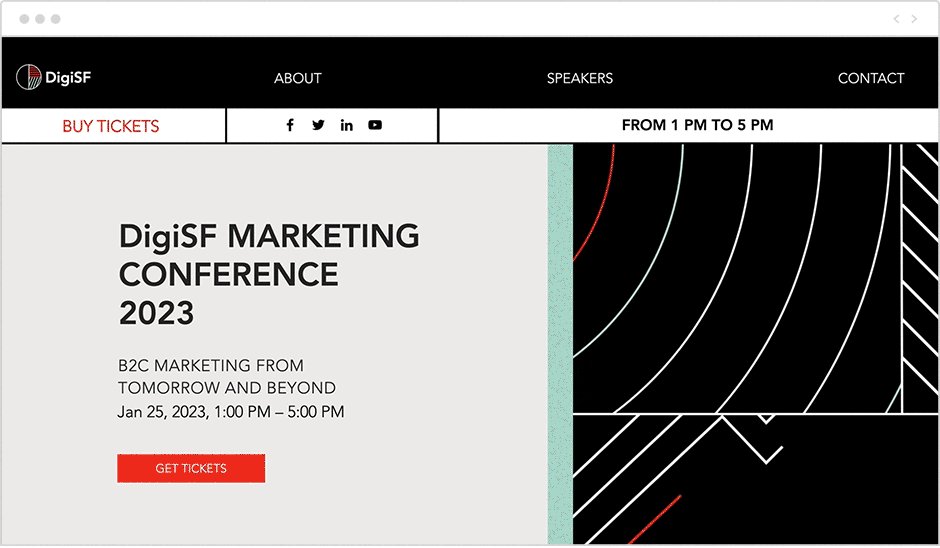
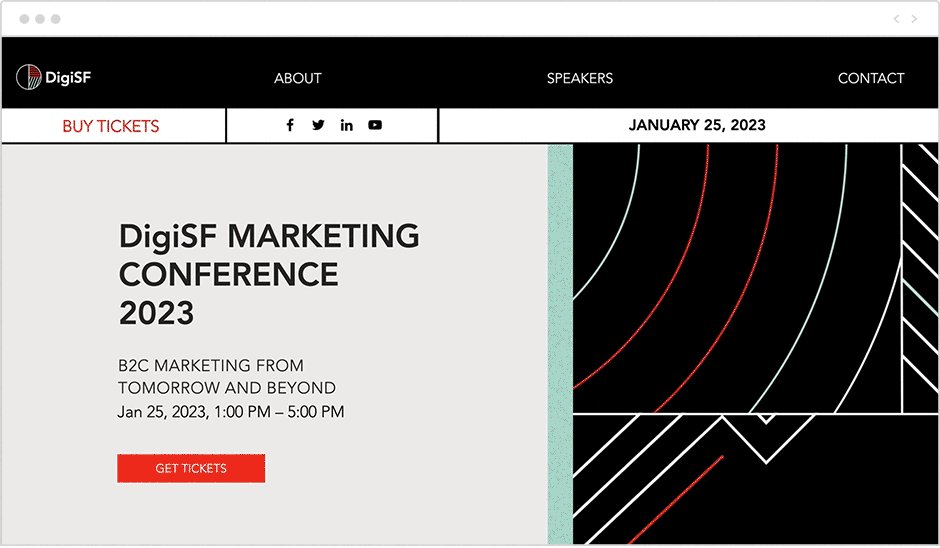
Mempunyai lebih daripada satu idea untuk disampaikan, tetapi masih mahu mengekalkan penampilan yang tidak rapi? Pertimbangkan untuk membelah layar anda di tengah, membiarkan setiap sisi mendapat tempat yang sama di pusat perhatian. Trend reka bentuk web yang menarik ini memecah acuan segi empat menjadi dua. Dan untuk sedikit pizazz tambahan, anda boleh membuat setiap separuh layar berperilaku sedikit berbeza. Contohnya, masukkan asimetri yang mengejutkan ke dalam campuran dengan bermain-main dengan kesan tatal dan membuat setiap sisi bergerak dengan kadar yang berbeza.
Untuk menyuntikkan hierarki visual ke dalam reka bentuk berpisah ini, letakkan elemen tambahan di tengah-tengah skrin, di mana kedua bahagian bertemu. Unsur-unsur tersebut, yang boleh berupa logo dari butang ajakan bertindak (CTA) atau tajuk menu, akan berfungsi sebagai titik fokus dan mengimbangkan skrin.
3. Blok warna pepejal

Melanjutkan tren layar pemisahan, beberapa laman web memecah kandungannya menjadi lebih banyak bahagian, menghasilkan susunan kotak dan segi empat tepat dengan ukuran berbeza yang dipisahkan oleh warna. Rupa ini dapat mengungkapkan beberapa mesej sekaligus, dengan cara yang teratur dan padat. Dengan foto atau beberapa baris teks pendek yang ditempatkan di setiap bahagian, mudah bagi pengunjung laman web untuk mengikuti sekeping maklumat berukuran kecil ini.
Dan untuk menjadikan komposisi lebih menarik, pastikan untuk mewarnai kotak dalam pelbagai warna dari skema warna laman web anda. Walaupun trend ini adalah mengenai memaparkan koleksi item dalam susun atur laman web yang menarik, hasil akhirnya harus menjauhkan diri dari kerja kolaj sembarangan. Blok warna harus bersatu untuk membentuk komposisi yang konsisten, menjadikan reka bentuknya intuitif dan mudah difahami. Pastikan blok warna sejajar satu sama lain (grid mungkin berguna di sini), dan semua visual berbeza saling melengkapi.
4. Banyak ruang kosong

Ruang kosong (atau ruang negatif) adalah istilah yang merujuk kepada kawasan kosong di antara elemen reka bentuk. Ini memberikan halaman atau skrin yang luas, rasa seimbang. Walaupun selalunya berwarna putih, ruang kosong juga terdiri dari warna latar belakang yang lain. Ini merangkumi jarak antara baris atau lajur teks, ruang di sekitar setiap visual, atau margin di sekitar halaman.
Oleh kerana ruang kosong adalah membiarkan kawasan kosong, ia dapat dilihat sebagai pembaziran ruang yang tidak cekap. Sebenarnya, ruang kosong memberi kita nafas segar. Ia dapat meningkatkan keterbacaan, menonjolkan elemen reka bentuk penting seperti ajakan bertindak, memisahkan bahagian bebas, dan membuat penampilan keseluruhan yang kemas dan menyenangkan.
Walaupun ruang kosong selalu menjadi prinsip reka bentuk yang penting, pada tahun 2020 kita akan melihat ruang kosong semakin besar dan lebih menonjol – bersama dengan gambar dan jenisnya yang berdekatan. Kami melihat reka bentuk yang harmoni dengan tipografi yang bersih dan dilaksanakan dengan mahir, dan gambar yang kelihatan bebas bergerak di angkasa. Tampilan berikutnya adalah murni namun jauh dari minimalis, kerana visual yang tersisa besar, tebal, dan berwarna.
5. Exposed grid and windows

Reka bentuk web baru-baru ini mendapat inspirasi selain teknologi itu sendiri. Dengan merujuk ikonografi yang kita ketahui dengan baik dari sistem operasi dan aplikasi kita, laman web dapat mengekspresikan penampilan yang kontemporari. Segi empat tepat dan pukulan, atau garis tipis, membahagikan skrin kita menjadi beberapa bahagian, membimbing mata kita ke arah membaca yang diingini (latihan hebat untuk membaca skim dalam talian). Garis dan garis panduannya, kedua-dua konvensyen reka bentuk yang biasanya disediakan untuk kerja di belakang layar, kini terpapar, kerana pereka laman web menyoroti segmentasi layar dan blok bangunannya. Bentuk yang mengingatkan tetingkap pop timbul atau penyemak imbas, kini menjadi bahagian halaman yang lancar. Tampilan ini dapat bernuansa, dengan lembut mengisyaratkan bentuk yang sudah biasa, atau lebih eksplisit dengan reka bentuk yang dengan cerdas merujuk pada awal komputer.
6. Fluorescent 3D digital artwork

Menawarkan tafsiran dunia lain kepada bahan-bahan biasa, gambar 3D digital ini menghiasi laman web kami dengan warna-warna neon yang bercahaya. Karya seni seperti ini berfungsi sebagai permen kecil yang menggoda perhatian pengunjung, berbeza dengan susun atur yang bersih dan minimum.
Penggunaan karya seni 3D yang dihasilkan secara digital bukanlah sesuatu yang baru, tetapi kini ia semakin banyak digunakan. Ini mungkin dapat ditelusuri oleh fakta bahawa program pemodelan 3D lebih mudah diakses sekarang daripada yang sebelumnya. Dikombinasikan dengan warna pendarfluor, hasilnya futuristik dan bertenaga, memasukkan laman web mana pun dengan keperibadian yang banyak.
Perhatikan bahawa trend reka bentuk web ini harus digunakan secara sederhana. Cuba sebarkan warna pendarfluor di sekitar laman web sebagai warna pelengkap atau sekunder dalam palet warna anda. Untuk mengimbangkannya, pilih warna neutral sebagai warna utama, seperti putih, hitam dan kelabu.
7. Overlapping layers

Menyusun elemen dalam laman web adalah cara yang menarik untuk menambahkan kedalaman pada layar 2D kami, memupuk perasaan bahawa ada lebih banyak ke empat sudut skrin kami daripada memenuhi mata. Kesan berlapis dapat dicapai baik dengan meletakkan elemen di atas satu sama lain sehingga sebagian dikaburkan dari pandangan, atau dengan membiarkan kandungan tambahan muncul setelah diklik.
Walaupun penampilan ini kaya dengan visual yang benar-benar bertumpuk di atas satu sama lain, jika dilakukan dengan baik, komposisi yang dihasilkan akan tetap teratur dan mudah dibaca. Ini dicapai dengan penggunaan ruang kosong di sekitar elemen (seperti yang disebutkan di atas) dan hierarki, dengan elemen tertentu lebih besar dan lebih menonjol daripada yang lain.
Tampilan ini boleh dibuat dengan kotak cahaya, kesan tatal paralaks, atau dengan meletakkan gambar atau teks dengan tepat di atas satu sama lain.
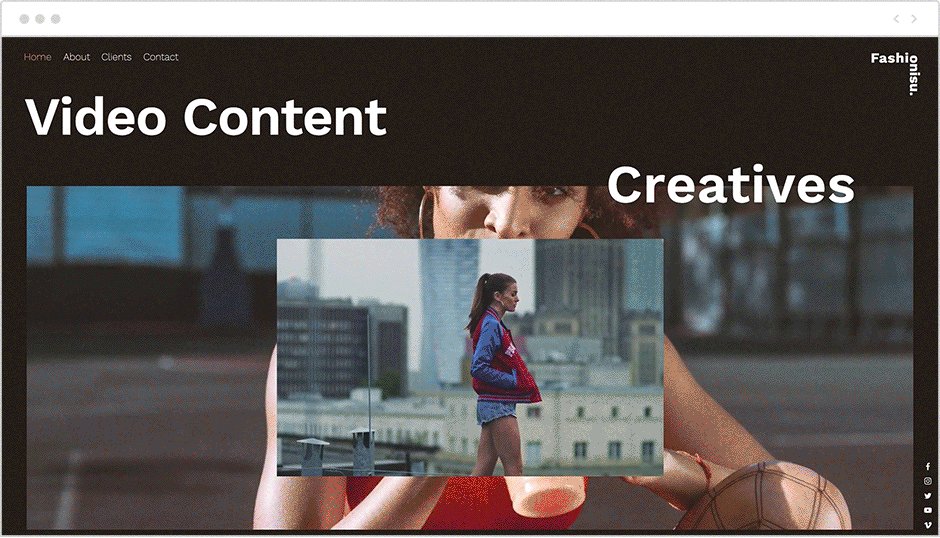
8. Motion and interactivity

Video dan animasi jauh dari fenomena baru di web. Lagipun, gerakan adalah cara yang menarik dan pasti untuk menarik minat pelawat laman web, terutama ketika merancang untuk penonton dengan rentang perhatian yang berkurang. Mata kita hampir secara naluriah tertarik pada elemen bergerak, fakta biologi yang dapat digunakan untuk mengawal cara pengunjung melihat halaman tertentu.
Terdapat pelbagai bentuk gerakan yang banyak terdapat dalam reka bentuk web: dari animasi mikro yang memberikan maklum balas ketika kita mengarahkan kursor atau mengklik elemen, hingga tipografi yang melintasi layar, ke tajuk video atau animasi skrin penuh. Untuk menjadikan tren ini berfungsi untuk anda, fikirkan bidang mana yang paling ingin anda fokuskan di laman web anda.
Ingatlah bahawa gerakan boleh mengganggu ketika disalahgunakan, jadi pastikan untuk menggunakannya hanya di tempat-tempat yang strategik, dengan cara yang menyokong penceritaan laman web anda.
9. Fullscreen forms

Tema reka bentuk menyeluruh untuk tahun ini adalah elemen besar yang dikelilingi oleh ruang kosong yang banyak. Oleh itu, adalah wajar bahawa trend ini telah memasuki jalan reka bentuk web yang lebih biasa seperti bentuk dalam talian. Bentuk dalam talian memainkan peranan penting dalam banyak interaksi web kami, dari mendaftar ke perkhidmatan, hingga mengisi maklumat penghantaran kami di kedai dalam talian, dan banyak lagi.
Namun kadang-kadang, mereka merasa seperti pekerjaan yang membosankan, dan pengguna sering menahannya untuk tidak mengisinya. Tindakan mudah untuk mengembangkan borang sehingga memerlukan lebih banyak ruang di halaman, menjadikannya lebih menarik untuk berinteraksi dengannya. Hasilnya, borang skrin penuh dapat meningkatkan pengalaman pengguna.
Ciri lain yang dapat meningkatkan kemungkinan pengguna mengisi dan mengirimkan borang, adalah interaksi mikro yang bertindak balas terhadap tindakan pengguna dalam waktu nyata, membimbing mereka melalui proses tersebut. Sebagai contoh, perubahan reka bentuk yang halus dapat memberi isyarat bahawa bidang tertentu telah diisi, dan mesej maklum balas dapat menandakan penyerahan borang yang berjaya.
Artikel ini dikreditkan kepada wix.com.
Baca juga: