Mungkin ini Cara mudah nak bina Laman Web Jualan ecommerce yang tersusun, kemas, serta mudah dibaca.. Design pun boleh mempengaruhi trust pelanggan tau..
Kalau laman web jualan ecommerce design tak kemas, tulisan berterabur, warna background dengan warna tulisan hampir sama sampai tak nampak tulisan, gambar pecah, tulisan semua huruf besar, takde langsung supporting dari gambar atau video, macam mana orang nak yakin beli produk melalui web jualan ecommerce kita kan?
Laman Web jualan ecommerce ini boleh pakai banyak platform, namun, jika bina laman web jualan ecommerce gunakan platform wordpress, ini keperluannya:
- Dah beli nama website dot com sendiri dikenali sebagai domain
- Dah beli hosting untuk bolehkan kita install website jenis wordpress, ada pakej hosting yang siap sekali dengan nama website.
- Menggunakan Theme WP yang support Ecommerce iaitu Astra, Ocean WP, Flatsome, dll
- Pasang page builder yang support drag n drop seperti elementor, divi, oxygen, visual composer, dll
- Dah pasang sistem Ecommerce, dimana pelanggan boleh beli produk secara online. Sistem yang paling famous bila gunakan wordpress adalah woocommerce.
- Web jualan ni, kita kena pasang pixel siap siap, atau google tag manager jika run google ads. Dimana jika anda jalankan conversion ads hanya boleh berfungsi bila kita dah pasang pixel tracking.
- Mulakan design web jualan. Dimana, ada nya web jualan ini, kita dah boleh run ads menggunakan objektif conversion, traffic untuk bawa visitor ke webjualan ini seterusnya berpotensi dapat jualan secara online.
Okay, untuk part idea bina laman web jualan ecommerce ni, saya nak share sikit, mungkin membantu untuk anda yang ingin memiliki laman website jualan sendiri.
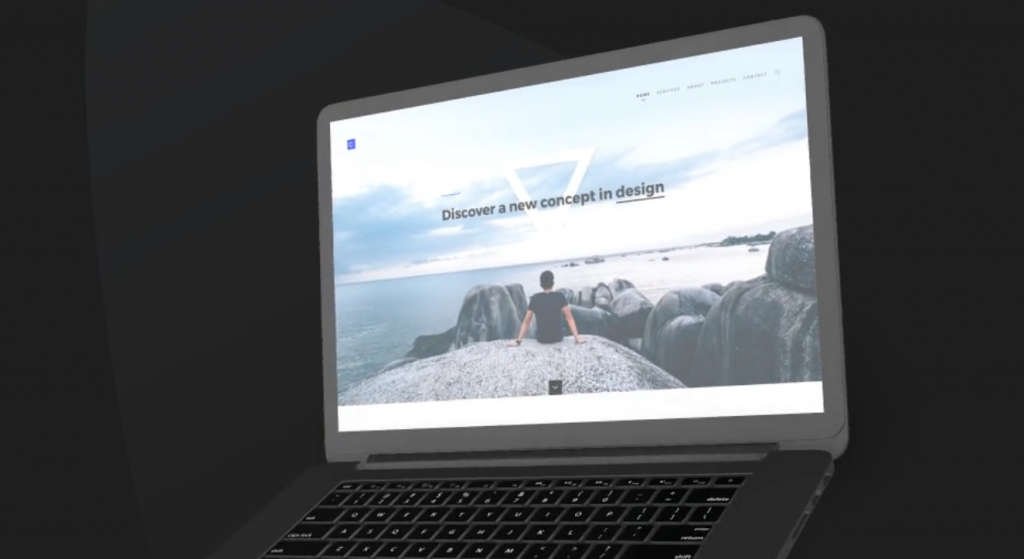
Gunakan konsep warna Minimalis..
Ya, masing masing ada citarasanya tersendiri.. Namun, kalau pening tak tahu nak guna warna apa untuk laman web jualan ecommerce, tiada idea nak design or konsep apa.. Boleh search minimal colour for website di google macam mana.

Design nya agak kurang penggunaan warna yang pekat & cerah, kalau ada pun warna yang lembut.. Nak cari idea, boleh buat rujukan di pinterest misalnya, banyak idea idea design website disana.
Atau kalau terminat warna kat website yang anda buat rujukan itu, anda boleh gunakan colour picker chrome extension, dimana, anda boleh tahu, warna yang digunakan apa kod nya.
Manakala, guna konsep warna pastel, mungkin boleh buat laman web jualan ecommerce anda kelihatan lebih kemas. Warna pastel ni warna yang agak cair dari warna asal RGB. Namun, anda kena pastikan, warna tersebut, ikut tema warna produk anda. Tidak gunakan terlalu banyak jenis warna. 3-5 warna je cukup.
- Hitam/Kelabu gelap – Font
- Putih/Gradient White – Most of Background
- Minimalist Colour – Minimum of background (Heading Background/Image Background/Section background, header, footer, dll)
- Notice & Countdown – yellow or red.. Sebab senang nak nampak
Gunakan font yang kemas agar laman web jualan ecommerce mudah dibaca.

Jika nak kelainan pun, jangan laman web jualan ecommerce anda guna font yang buatkan bakal pelanggan sampai susah nak baca. Bila laman web jualan ecommerce guna tulisan yang bercantum cantum kesemuanya, maka visitor yang ke website anda nak baca pun susah, tak jelas. Akibatnya, mereka pun tak faham mesej dibaca.
Saya recommend jenis tulisan dibahagian mengikut
- Header/Sub-header
- Content/isi
Header ni tajuk, ada tajuk besar, sub tajuk setiap section. Kita boleh guna font yang saiz besar dan tebal (bold) untuk tajuk dan sub tajuk, manakala, content di bahagian isi itu, gunakan tulisan yang mudah dibaca, tidak tebal, bersaiz standard.
Boleh gunakan Chrome Extension Whatfont kalau nak tahu web rujukan pakai font jenis apa.
Antara jenis font Google yang kemas mudah dibaca
- Montserrat
- Varela round
- Roboto
- Open sans Pro
- Source Sans Pro
- Dan banyak lagi
Jangan pula guna bermacam macam jenis font. Kalau guna Montserrat font untuk tajuk, semua tajuk dan sub tajuk guna font yang sama. Boleh rujuk web font menarik disini
Kalau dalam isi konten tu kita guna Open Sans, semua gunakan font yang sama, tak bercampur aduk dengan jenis font lain. Begitu pula dengan saiznya, seragamkan. Kalau konten semua saiz 15px, tak pula sekejap 10px, sekejap 12px. dalam perenggan yang sama.. selaraaskan semua.
Kalau Heading kita guna saiz 30px, Heading lain pun seragam saiznya.
Mungkin boleh masukkan emoji
Emoji ni bagus juga dalam memberi tahu ekspresi dan emosi melalui simbol. Cuma jangan guna terlalu banyak. Guna 1-2 pun dah cukup. Boleh guna di bahagian testimonial, mahupun dalam isi..
Icon website jualan yang interaktif

Icon antara benda penting gila dalamlaman web jualan ecommerce kita, dalam merumuskan sesuatu point dalam sales page kita. Takkan semua nak letak numbering macam format microsoft word je.. Kalau boleh icon ni buatkan penerangan kita di laman web jualan ecommerce ni lebih interaktif.. Jadi tak lah laman web jualan ecommerce tu penuh dengan text.
Text dengan bantuan icon menarik, akan meningkatkan kefahaman tentang mesej yang kita sampaikan kepada bakal pelanggan kita melalui sales page itu. Seterusnya convert sales…Boleh download percuma disini: flaticon.com
Contra background yang jelas
Jika background berwarna, boleh gunakan tulisan warna putih, jika gunakan background warna putih, boleh gunakan tulisan warna kelabu gelap, atau hitam. Isunya bila tulisan mahupun gambar icon, dll tidak contra dengan background, menyebabkan ia tenggelam, dan tak nampak dengan jelas.
Susunan web jualan yang memudahkan pembaca
Dalam laman web jualan ecommerce secara asasnya ada beberapa section iaitu
- Tajuk Besar/Highlight
- Masalah
- Info/Ciri Produk
- Kelebihan
- Testimoni
- Pakej Harga
Setiap section ni kena pisahkan melalui divider, sub tajuk, ataupun background header.. agar orang faham baca section by section, bukan hanya baca text plain dari atas sampai kebawah.. Gerenti bakal pelanggan tak baca sampai habis.
Benda paling mudah, pisahkan konten laman web jualan ecommerce ini berdasarkan sub tajuk.. Setiap section ada sub tajuk masing masing, dimana sub tajuk ni tulisan besar sedikit dan bold. User akan baca satu per satu, melepasi beberapa section, sebelum sampai ke info pakej harga & CTA buat pembelian.
Tajuk – gunakan backround yang gelap, atau berwarna, tulisan besar, ada gambar produk
Masalah – Highlight masalah dalam bentuk point, point ini awalnya gunakan icon kecil yang berbentuk pointing. Sebagai contoh:
- icon bullet
- icon tick
- mark icon
- wrong icon

Menunjukkan masalah itu ditulis dalam bentuk point, agar masalah itu mudah dibaca, dan faham.
Produk – Gambar produk, poster produk, mockup, or dll
Kelebihan – Dalam bentuk point senarai, listed point, dimana kita highligh kelebihan ini dengan icon flat yang relevan. Biasa boleh gunakan icon percuma di flaticon.com. Bila baca, icon flat tadi membantu fahami mesej tentang kelebihan bila dapatkan produk kita
Testimoni – dalam bentuk gambar, mahupun video, jika video anda boleh upload dalam youtube, dan paste link video di page builder masing masing, namun ingat, anda kena set kepada mod lazy load, agar loading youtube tak mengganggu performance website anda.
Begitu juga gambar, anda kena resize siap siap ikut keperluan sebenar, bukan saiz full hd di upload untuk dipaparkan dalam website, ia akan guna banyak saiz dan pastinya web akan jadi lebih berat.
Pakej harga – boleh gunakan jenis pricing table, dimana pakej harga disusun siap dengan harga, apa yang pelanggan bakal dapat, beserta button CTA untuk ke cart/checkout page. Bila user klik sahaja button CTA (call to action) di dalam pricing table ni, mereka akan di bawa ke checkout page untuk is nama & buat pembayaran terus……
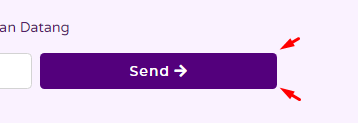
CTA Button (call to action button)
CTA button ini juga memainkan peranan penting dalam laman web jualan, tiada CTA button ni, ibarat, orang ke laman web jualan ecommerce kita nak beli produk, malangnya kaunter pembayaran tiada!
Jadi nak design CTA button ni agar menarik boleh gunakan:
- Button berwarna di bacground putih
- Button berbentuk shape segi empat, namun bucu ber radius lengkung sedikit. Jadi bucu button tu tak la kotak tajam. dia melengkung sedikit.

- Letakkan button CTA di beberapa section untuk mudahkan bakal pelanggan buat pembelian terus jika telah baca laman web jualan ecommerce sebelum ini. Boleh letak di bahagian section heading, testimonial, product.. Bila user klik button CTA tersebut, akan di bawa ke Pricing table..
FAQ – Frequently Ask Question
Frequently ask question, pun penting, kita menjawab siap siap persoalan yang pelanggan akan selalu tanya nanti di website jualan. Jadi mereka baca laman web jualan ecommerce tu dah lengkap siap di bahagian FAQ. Biasanya ruangan FAQ ni di akhir laman web jualan ecommerce.
Jalankan 2 jenis iklan Facebook ke Laman Web Jualan
- Setup pixel Facebook di laman web jualan anda
2. Run traffic Ads jenis Video ke sales page – untuk permulaan ni, web belum ada traffic, wajib bawa dulu traffic ke laman web jualan, masa ni tiada custom audiens, guna je detailed targeting. Tak target sales banyak kat sini. Nak behaviour, or ads learning phase disini.
3. Run Conversion Ads jenis video ke sales page jenis ATC – jika dah ada traffic ke website anda di no.2 tadi.. anda boleh bina semula pelbagai custom audiens iaitu:
- CA Traffic ke Website anda 30 days
- CA Video Views 50% 30 days
- CA Enggage All 30 days
- CA Instagram Visit 30 days
- Lookalike setiap CA diatas
- Lookalike asing setiap adset
- Retargeting to Purchase Conversion – CA gabung dalam 1 adset (jika baru)
4. Selepas beberapa tempoh web anda jalankan pemasaran conversion ads, dah ada banyak Add to cart, dah pula ada Purchase.. Anda boleh tukar duplicate iklan Conversion jenis ATC kepada purchase pula.. Anda boleh bina semula adset baru, iaitu..
- CA Traffic ke Website anda 90 days
- CA Video Views 75% 90 days
- CA Enggage All 90 days
- CA Instagram Visit 90 days
- CA Customer list Woocommerce
- CA Add To Cart 90 days
- CA Initiate Checkout 90 days
- CA Purchase 180 days
- Lookalike setiap CA diatas
- Lookalike asing setiap adset
- Utk Retargeting – Pecah beberapa adset CA (Jika audience size besar)
5. Selepas beberapa tempoh web anda dah ada sales yang banyak, Dah pantau ROAS nampak baik, anda masih boleh jalankan pemasaran conversion ads macam biasa, kali ini untuk scale up pula.. Anda boleh perbanyakkan adset-adset baru dengan bajet lebih besar, iaitu..
- CA Traffic ke Website anda 90 days
- CA Video Views 75% 90 days
- CA Enggage All 90 days
- CA Instagram Visit 90 days
- CA Customer list Woocommerce
- CA Add To Cart 90 days
- CA Initiate Checkout 90 days
- CA Purchase 180 days
- Lookalike setiap CA diatas
- Lookalike asing setiap adset
- Utk Retargeting – Pecah beberapa adset CA (Jika audience size besar)
Nak set hari untuk custom audiens anda ini depend, berapa lama anda dah run ads.. Secara asasnya,
- CA Max past days set – jika anda nak bina lookalike audiens
- CA min past days set – Untuk iklan retargeting
Namun, untuk iklan sales yang anda on bila nak prelaunching, launching tu, boleh gunakan CA past days Max days set.. dimana
- Enggage max 365 days
- Traffic 180 days max
Gameplan Laman Web Jualan Ecommerce + COD
Dah nampak luar negara mula guna game COD ni 2-3 tahun lepas. Malaysia dah mula rancak jalankan iklan ke laman web jualan ecommerce sejak 2020 ni..
Okay, yang dah mula buat COD, tapi belum ada website.. Mungkin ini boleh bantu.
Untuk sales page yang nak main gameplan COD pula, barang sampai baru bayar ni kena buat:
1. Survey harga dengan postage Ninja Van, DHL, dll.. Berapa hari settlement..
2. Test market dengan behaviour user, adakah berlaku tak conversion COD ni.. Bermaksud, produk sampai kat user, dan user bayar.. Jika conversion ke end user baik, boleh teruskan.
3. Jika tak baik, maybe boleh buat option partial payment or deposit untuk atasi fake user utk COD.
3. Cara mudah untuk conformation, boleh Call, Whatsapp, SMS, atau Email untuk confirmation customer yang dah order melalui option COD
4. Jika perlukan charge handling untuk COD, boleh past short code disini: https://www.creativetweets.com/how-to-add-an-additional-charges-for-cash-on-delivery-payment-method-cod-in-woocommerce/
5. Setiap produk dalam pakej Pricing Table di sales page tu asing by product.. Sebab kita allow only 1 produk in cart. So kena tambah satu satu produk, cuma berbeza nama unit, dan harga.
Contoh:
- Produk 1: 1X unit Produk XXX – CTA Pricing Table 1 (Budget)
- Produk 2: 2X unit Produk XXX – CTA Pricing Table 2 (Standard)
- Produk 3: 3X unit Produk XXX – CTA Pricing Table 3 (Premium)
6. Untuk bypass cart page boleh duplicate checkout page dan gantikan option cart page di woocommerce ke checkout page.
7. Untuk refresh for every session of user click boleh guna shortcode ni: https://businessbloomer.com/woocommerce-allow-1-product-cart/
8. Plugin tracking Facebook Pixel: Facebook for Woocommerce.
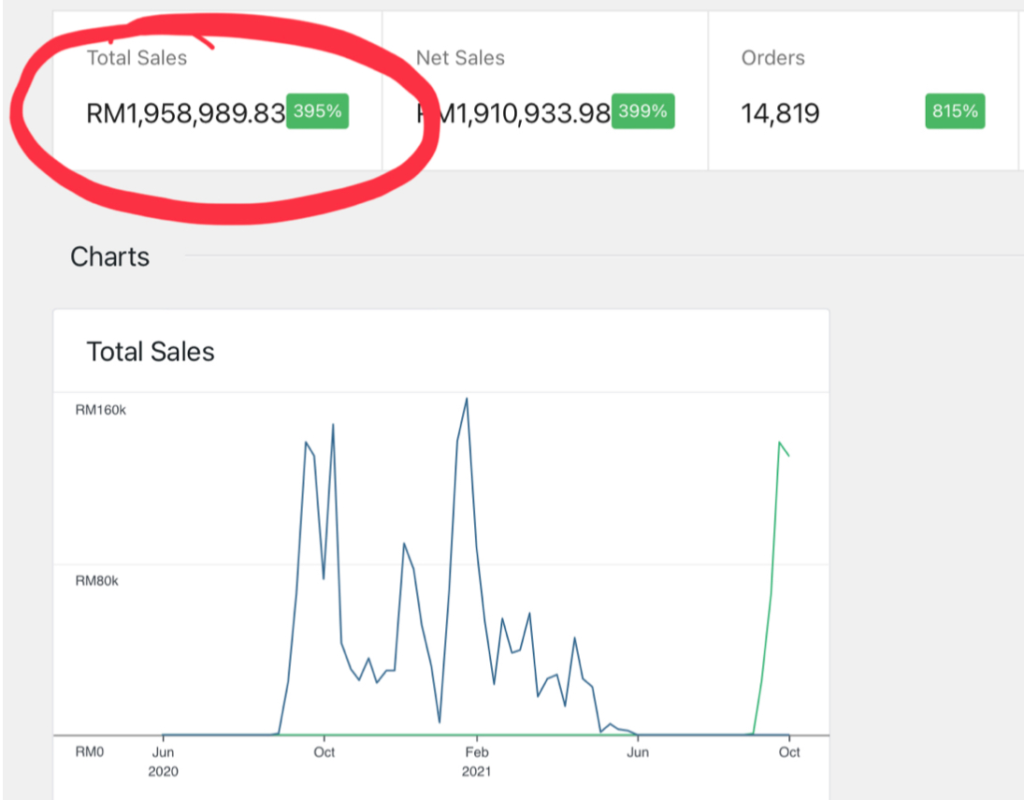
9. Apps untuk pantau sales Ecommerce yang boleh download di apps store dan play store: Woocommerce. Syaratnya: Dah install plugin jetpack…
Sekian.. Sila komen, semoga bermanfaat.